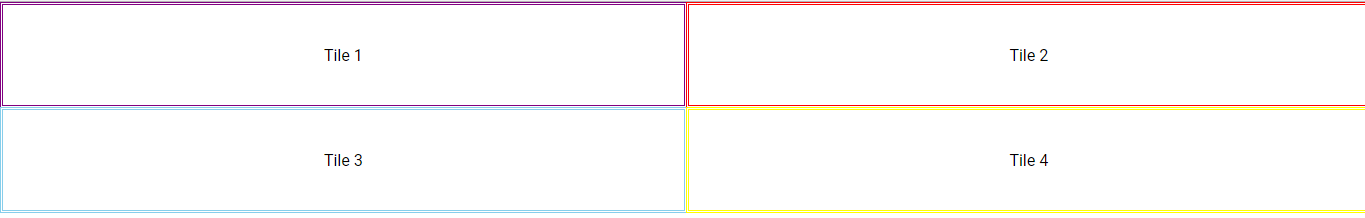
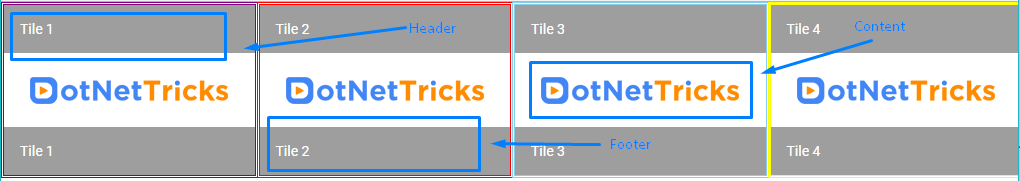
typescript - Angular8 Material, Grid with both headers and tiles. mat-grid-tile content not totally resizing - Stack Overflow

css - How to ensure equal margins using Angular Material? (md-grid-list md- grid-tile md-rowspan) - Stack Overflow
grid list's md-row-height="fit" results in tile height being 0 even even when md-grid-list has height · Issue #2741 · angular/material · GitHub

typescript - Angular8 Material, Grid with both headers and tiles. mat-grid-tile content not totally resizing - Stack Overflow

typescript - Angular8 Material, Grid with both headers and tiles. mat-grid-tile content not totally resizing - Stack Overflow