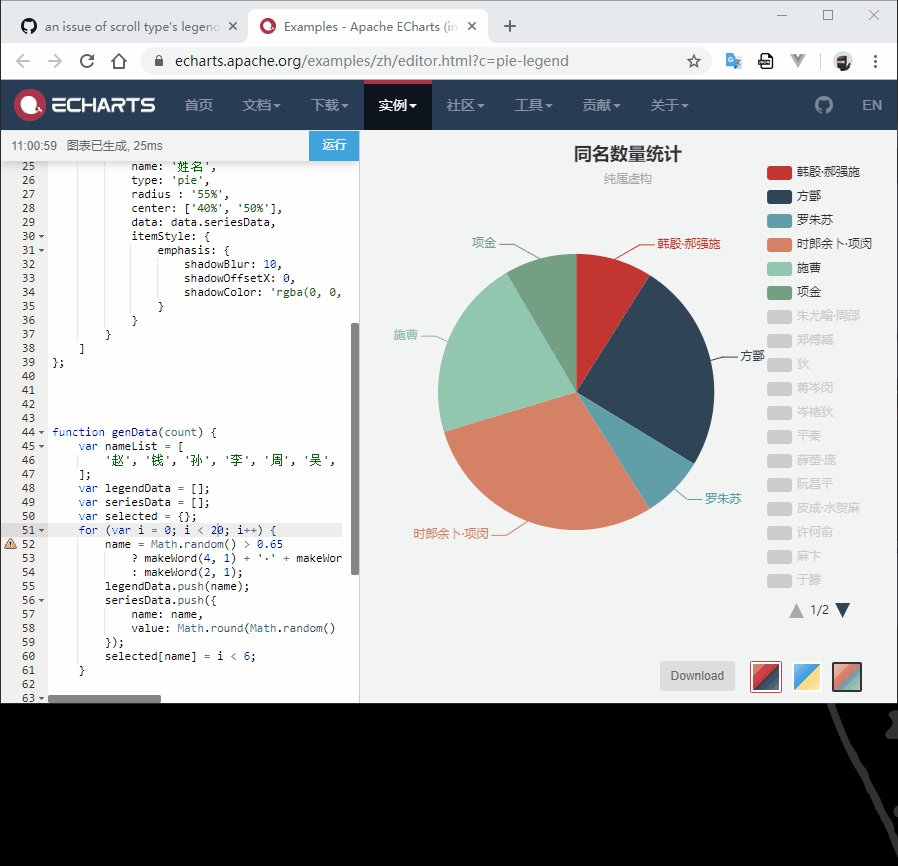
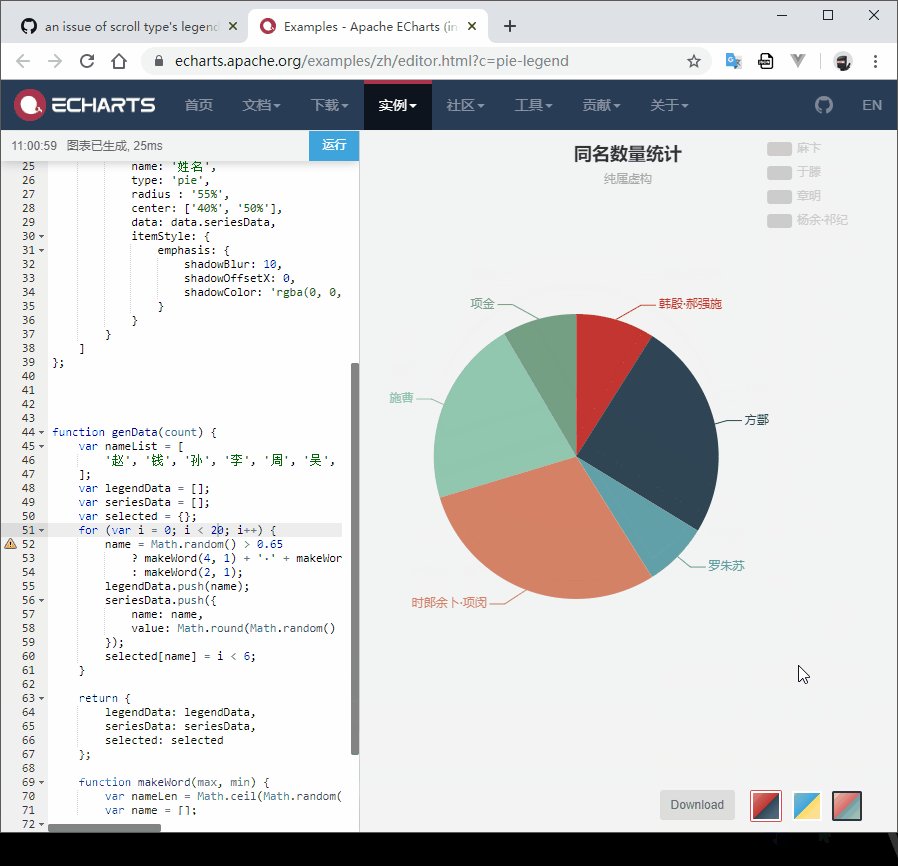
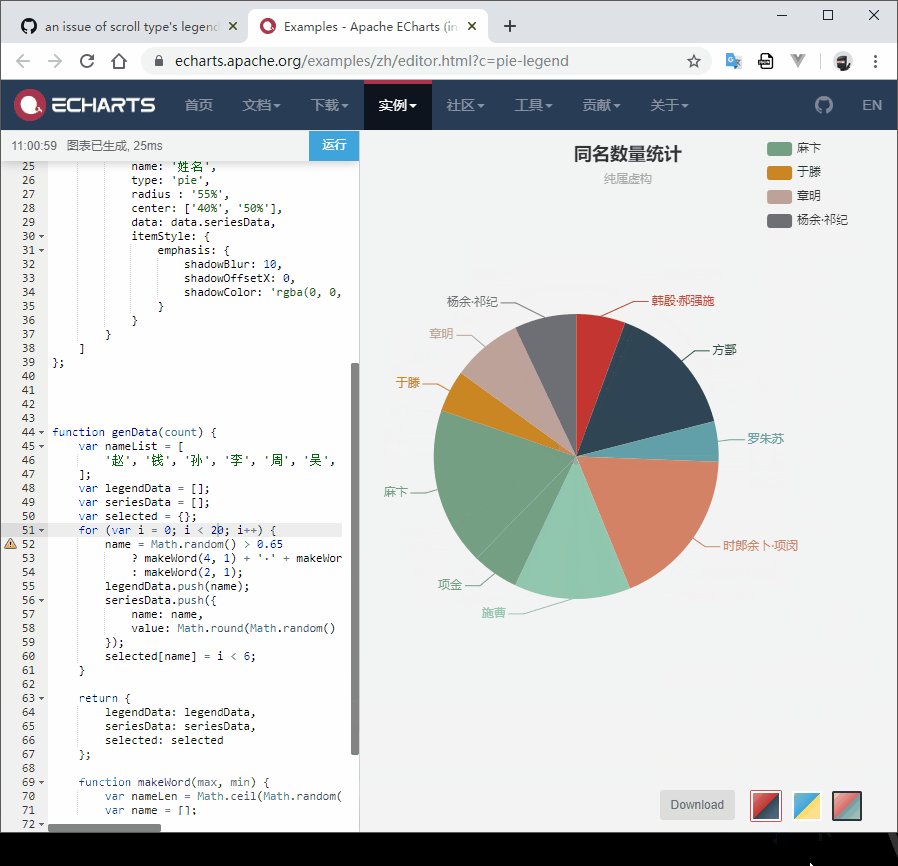
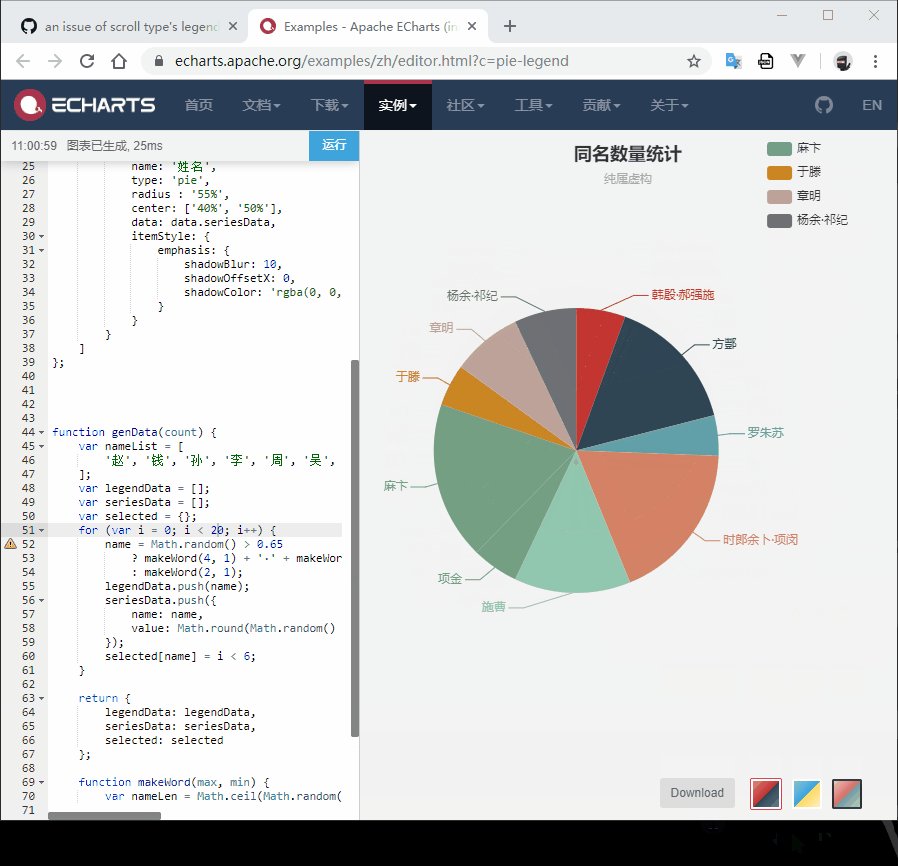
SVG and Canvas have different results for "Pie with scrollable legend" chart in echarts example · Issue #9565 · apache/echarts · GitHub

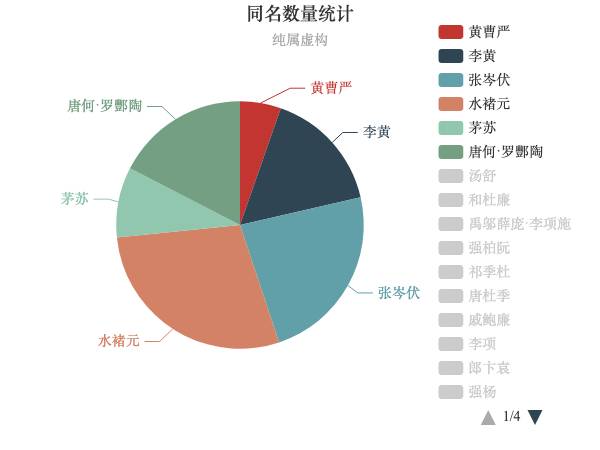
The color of the legend of the echarts pie chart is the same as the color of the legend - Programmer Sought

Positioning vertical legends dynamically left/right to a chart · Issue #7887 · apache/echarts · GitHub
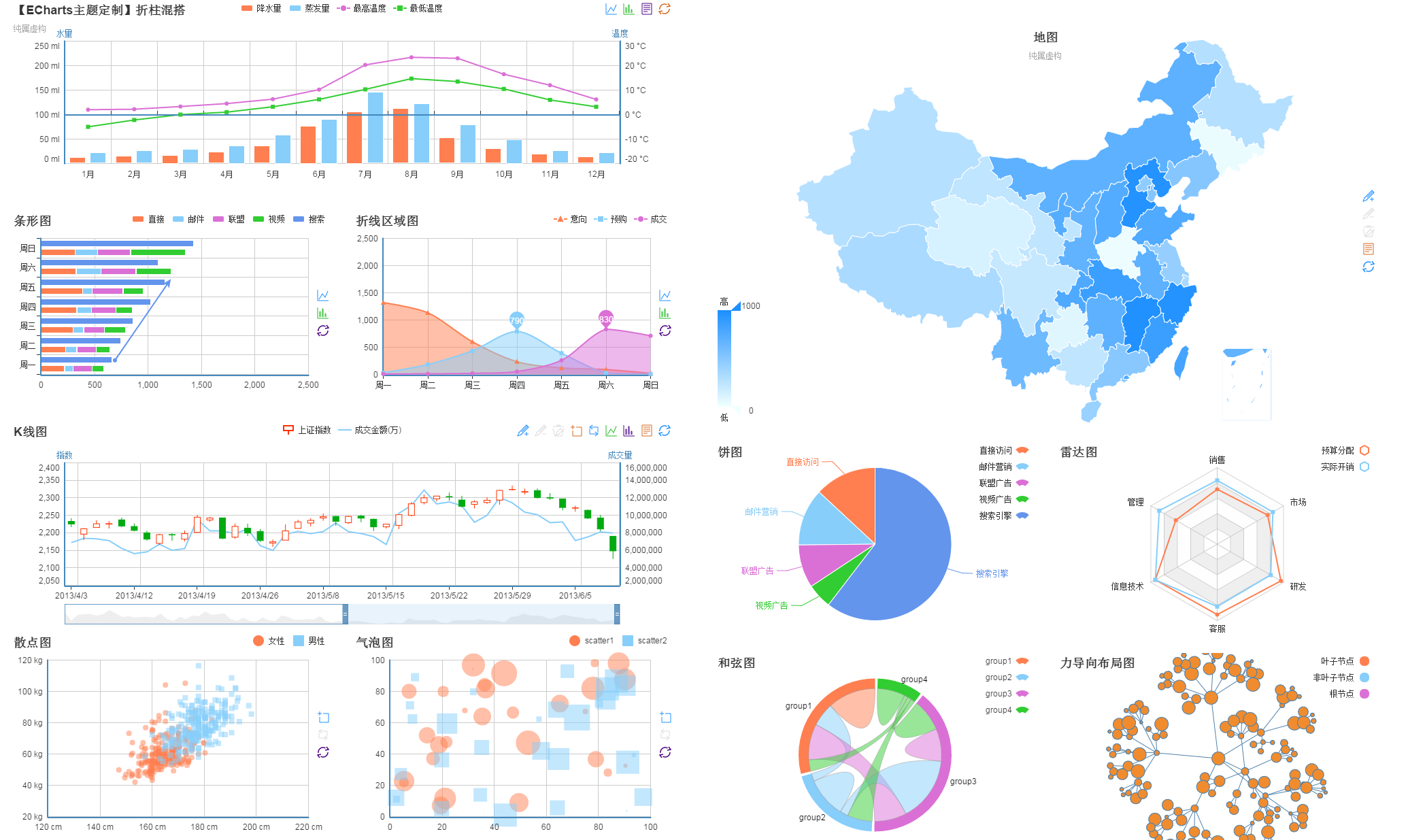
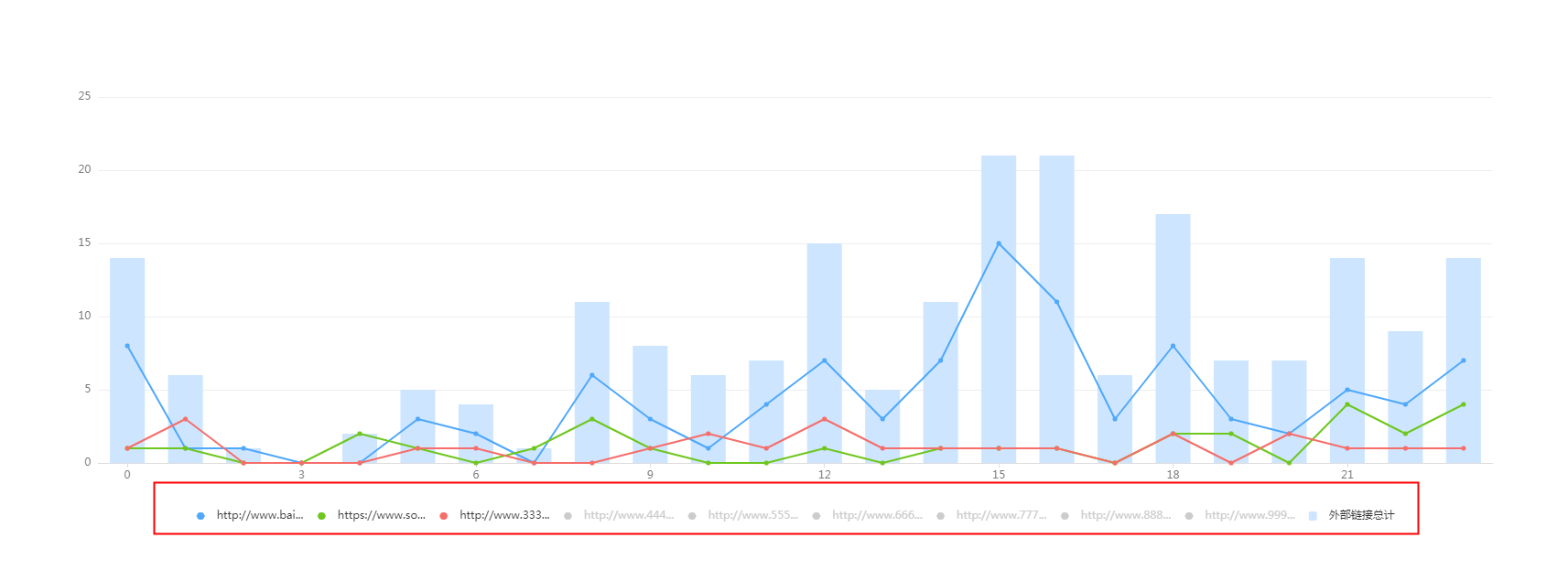
![Echarts] echarts tooltip small arrow, and shadow style modification, dual Y-axis display, line graph and bar graph are displayed at the same time, legend is displayed separately - Programmer Sought Echarts] echarts tooltip small arrow, and shadow style modification, dual Y-axis display, line graph and bar graph are displayed at the same time, legend is displayed separately - Programmer Sought](https://www.programmersought.com/images/311/51b04b9953fe8b0901f05c409c50666f.png)
Echarts] echarts tooltip small arrow, and shadow style modification, dual Y-axis display, line graph and bar graph are displayed at the same time, legend is displayed separately - Programmer Sought

Bar chart not displaying markPoint items created by coord property when xAxis type is 'value', and yAxis type is 'category'. · Issue #8750 · apache/ echarts · GitHub