
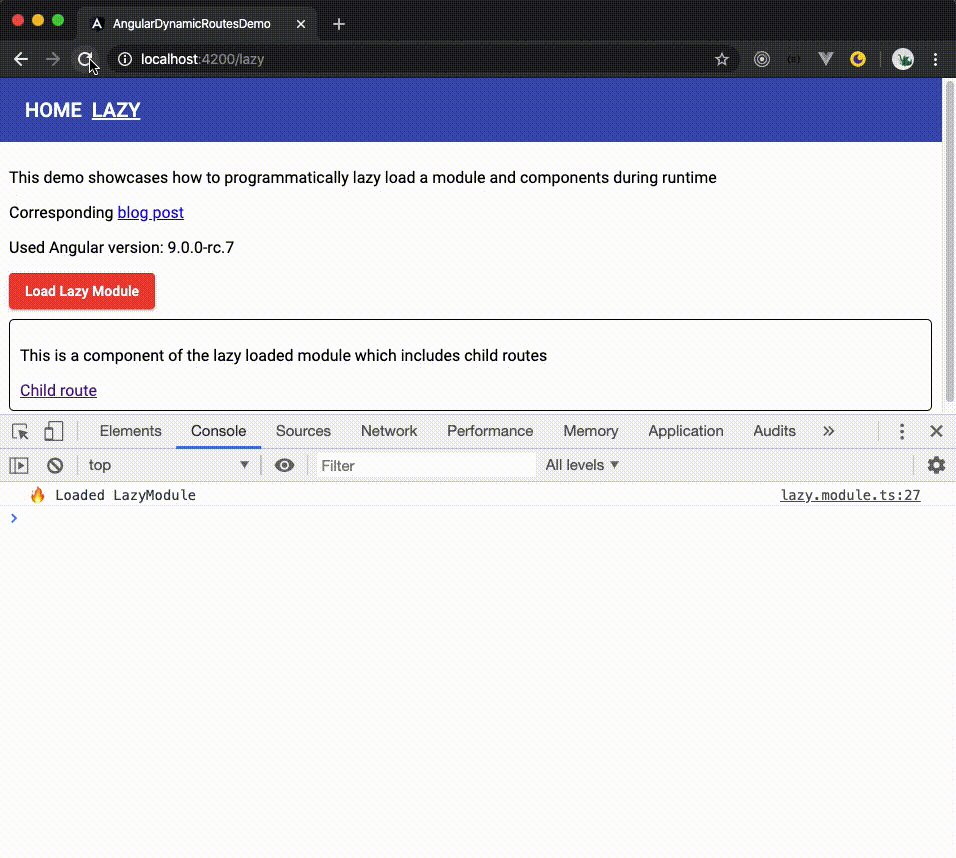
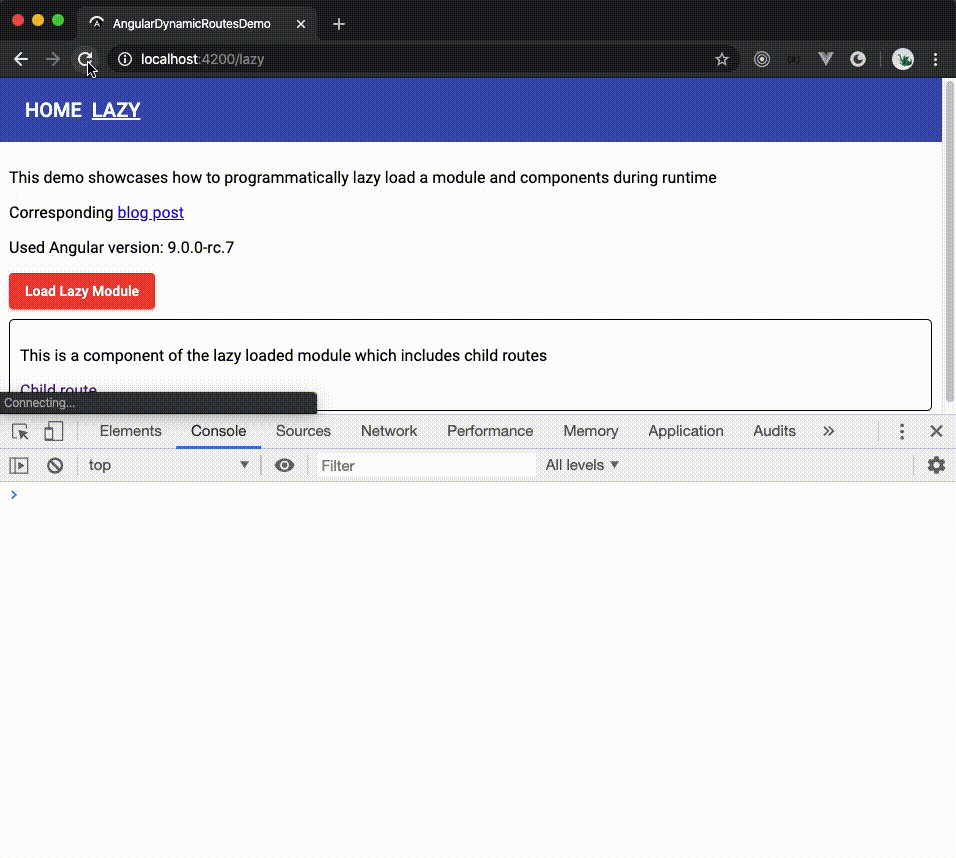
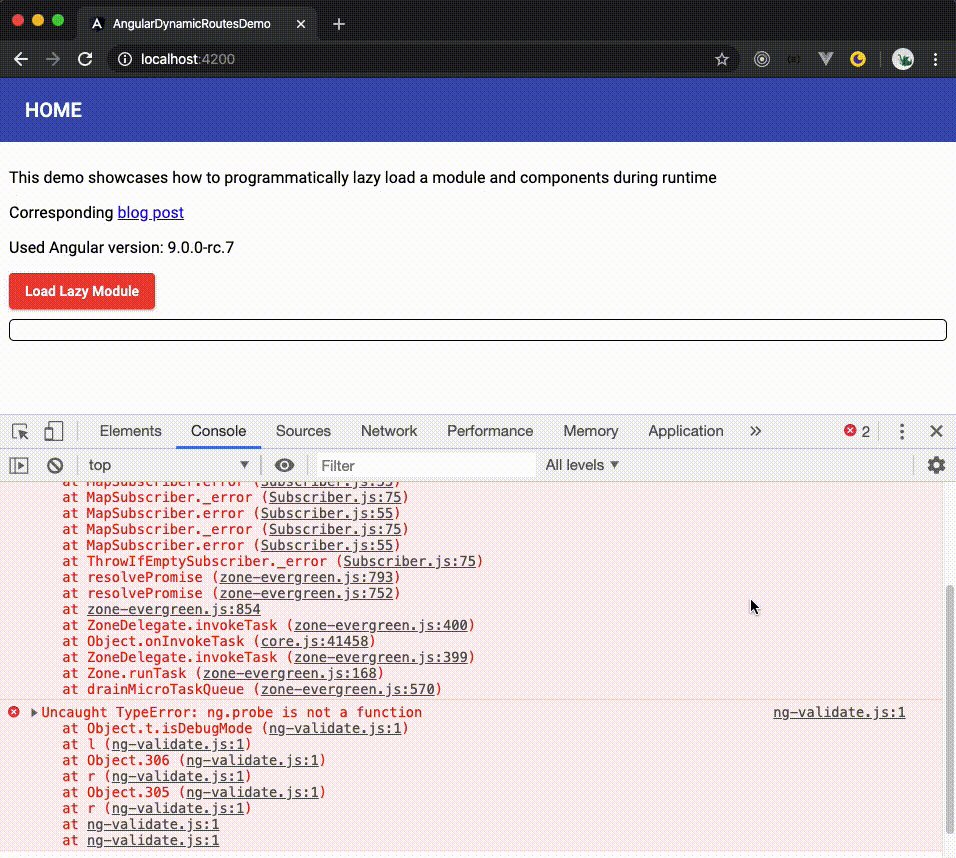
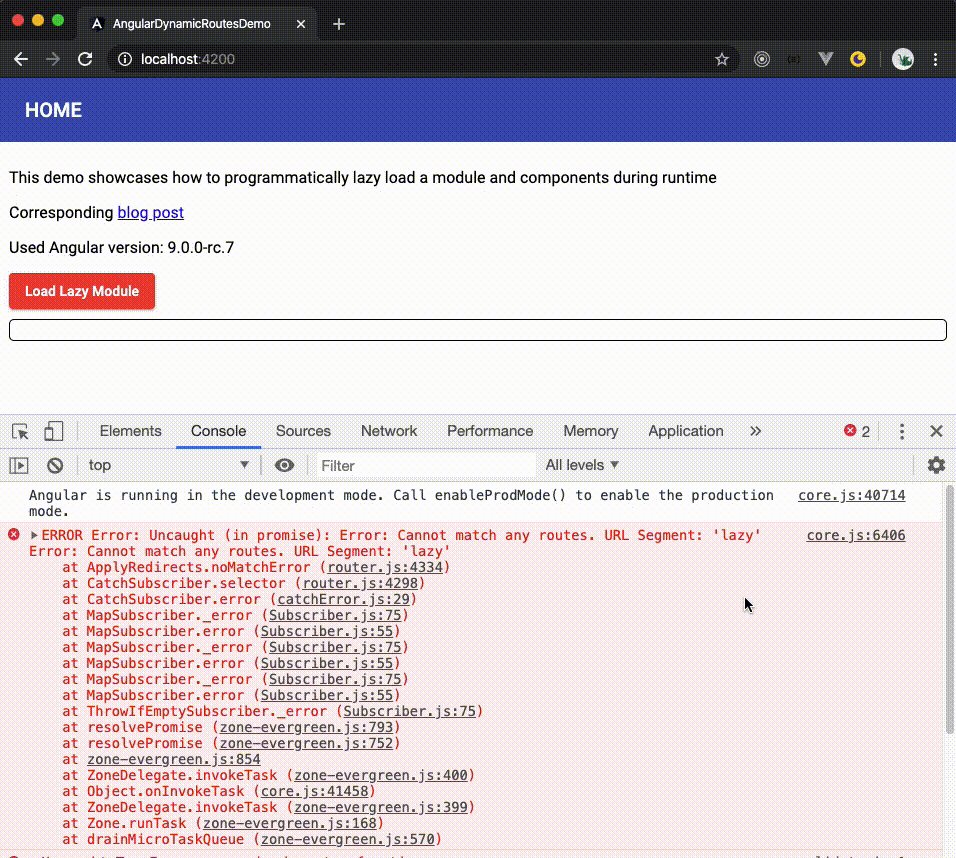
Manually Lazy Load Modules And Components In Angular - Michael Hoffmann (Mokkapps) - Senior Frontend Developer (Freelancer)

Deep dive into Angular Routing — Scrolling to top, Debugging and lot more. | by Pardeep Jain | Medium
Behaviour of $state.reload() differs from angular's $route.reload() · Issue #544 · angular-ui/ui-router · GitHub

Christian Lüdemann on Twitter: "💡 Angular Router Tip 💡 You can update the URL without reloading the page with location.go Useful if you want to update route params but don't want the

Using "replaceUrl" In Order To Honor The Back-Button While Chaining Absolute Redirects In Angular 7.2.13




![SOLVED] => Refresh angular material table without reload after... SOLVED] => Refresh angular material table without reload after...](https://i.stack.imgur.com/6w7hO.png)